
레이아웃
레이아웃은 배치라는 의미를 가지고 있어 '배치 관리자' 라고 부르기도 합니다.
레이아웃은 다양한 위젯들을 배치할 수 있으며, 레이아웃 종류에 따라 배치하는 방법이 다릅니다.
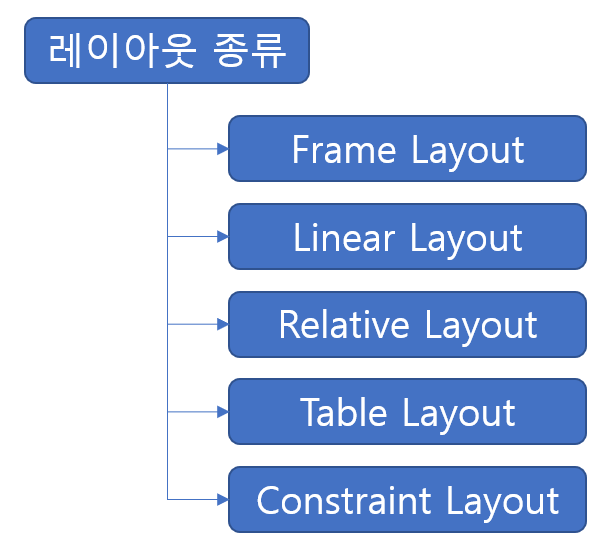
레이아웃 종류
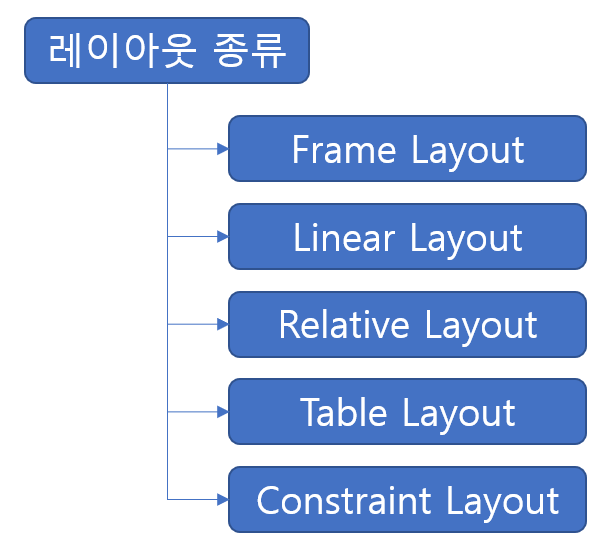
레이아웃 종류는 다음과 같습니다.

FrameLayout
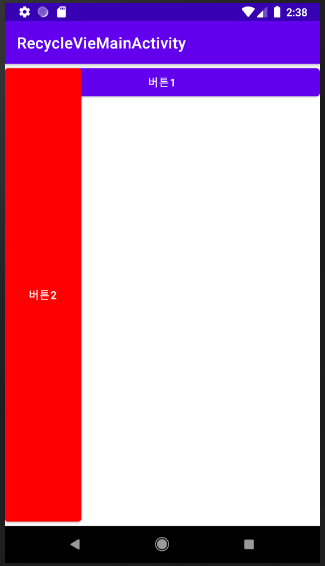
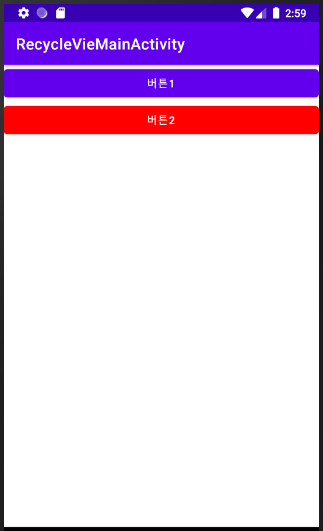
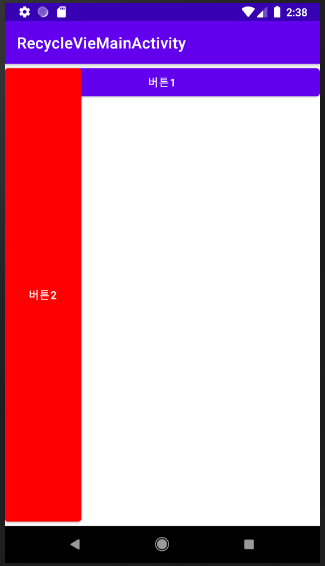
프레임 레이아웃은 위젯을 배치하는 레이아웃 중에서 가장 단순합니다.
이러한 이유는 특별한 옵션을 지정하지 않는 경우 모든 위젯을 좌측상단을 기준으로 쌓기 때문입니다.
그래서 가장 먼저 배치한 위젯의 크기가 작다면 보이지 않을 수도 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="버튼1"/>
<Button
android:layout_width="100dp"
android:layout_height="match_parent"
android:backgroundTink="#FF0000" android:text="버튼2"/>
</FrameLayout>
|
cs |

LinearLayout
리니어 레이아웃은 위젯들을 선형으로 배치하는 레이아웃 입니다.
리니어 레이아웃을 사용하면 위젯을 위에서 아래로 혹은 왼쪽에서 오른쪽 방향으로 배치할 수 있습니다.
위에서 아래로, 왼쪽에서 오른쪽으로 설정하기 위해선 orientation 속성을 vertical 혹은 horizontal 로 설정해야 합니다.
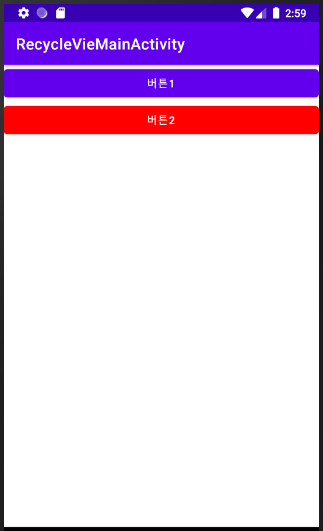
위에서 아래로 구성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="버튼1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="#FF0000"
android:text="버튼2"/>
</LinearLayout>
|
cs |

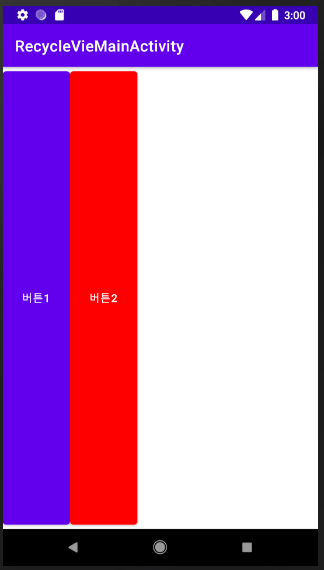
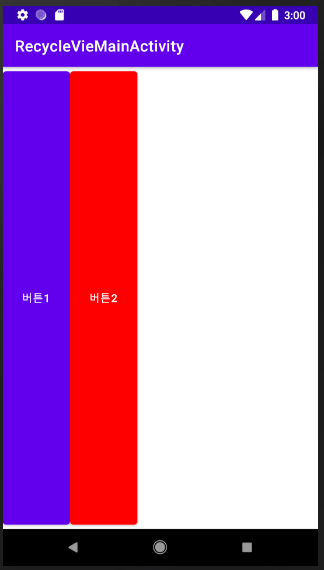
왼쪽에서 오른쪽으로 구성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="버튼1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:backgroundTint="#FF0000"
android:text="버튼2"/>
</LinearLayout>
|
cs |

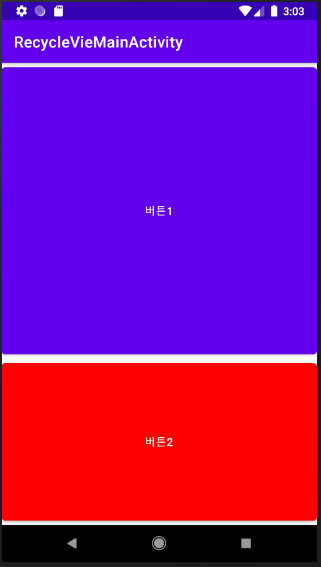
위젯에 가중치 설정
리니어 레이아웃에서 weightSum 속성을 이용하여 가중치를 설정할 수 있습니다.
weightSum 은 화면을 균일하게 3분할을 하는 의미이며, layout_weight 는 이 중 몇분할을 사용할건지를 표기합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="3">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="버튼1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:backgroundTint="#FF0000"
android:text="버튼2"/>
</LinearLayout>
|
cs |

RelativeLayout
TableLayout
ConstraintLayout
은 다음 포스팅에서..
'Computer Language > Android' 카테고리의 다른 글
| [Android] 안드로이드 프래그먼트 사용방법과 생명주기 (0) | 2021.07.14 |
|---|---|
| [Android] 안드로이드 match_parent 와 wrap_content 차이점 (0) | 2021.07.12 |
| [Android] 안드로이드 인텐트 다른 액티비티로 이동 및 데이터를 전달 (0) | 2021.07.10 |
| [Android] 안드로이드 위젯 (feat 텍스트뷰, 버튼) (0) | 2021.06.29 |
| [Android] 안드로이드 액티비티와 생명주기 (0) | 2021.06.28 |

레이아웃
레이아웃은 배치라는 의미를 가지고 있어 '배치 관리자' 라고 부르기도 합니다.
레이아웃은 다양한 위젯들을 배치할 수 있으며, 레이아웃 종류에 따라 배치하는 방법이 다릅니다.
레이아웃 종류
레이아웃 종류는 다음과 같습니다.

FrameLayout
프레임 레이아웃은 위젯을 배치하는 레이아웃 중에서 가장 단순합니다.
이러한 이유는 특별한 옵션을 지정하지 않는 경우 모든 위젯을 좌측상단을 기준으로 쌓기 때문입니다.
그래서 가장 먼저 배치한 위젯의 크기가 작다면 보이지 않을 수도 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="버튼1"/>
<Button
android:layout_width="100dp"
android:layout_height="match_parent"
android:backgroundTink="#FF0000" android:text="버튼2"/>
</FrameLayout>
|
cs |

LinearLayout
리니어 레이아웃은 위젯들을 선형으로 배치하는 레이아웃 입니다.
리니어 레이아웃을 사용하면 위젯을 위에서 아래로 혹은 왼쪽에서 오른쪽 방향으로 배치할 수 있습니다.
위에서 아래로, 왼쪽에서 오른쪽으로 설정하기 위해선 orientation 속성을 vertical 혹은 horizontal 로 설정해야 합니다.
위에서 아래로 구성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="버튼1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="#FF0000"
android:text="버튼2"/>
</LinearLayout>
|
cs |

왼쪽에서 오른쪽으로 구성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="버튼1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:backgroundTint="#FF0000"
android:text="버튼2"/>
</LinearLayout>
|
cs |

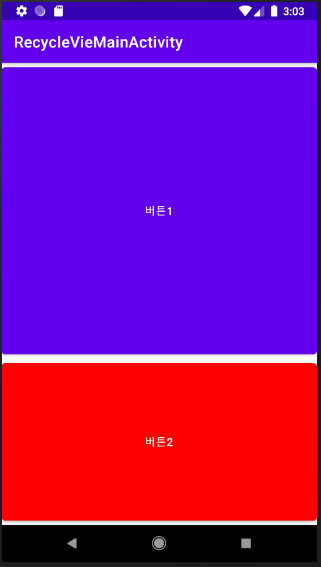
위젯에 가중치 설정
리니어 레이아웃에서 weightSum 속성을 이용하여 가중치를 설정할 수 있습니다.
weightSum 은 화면을 균일하게 3분할을 하는 의미이며, layout_weight 는 이 중 몇분할을 사용할건지를 표기합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="3">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="버튼1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:backgroundTint="#FF0000"
android:text="버튼2"/>
</LinearLayout>
|
cs |

RelativeLayout
TableLayout
ConstraintLayout
은 다음 포스팅에서..
'Computer Language > Android' 카테고리의 다른 글
| [Android] 안드로이드 프래그먼트 사용방법과 생명주기 (0) | 2021.07.14 |
|---|---|
| [Android] 안드로이드 match_parent 와 wrap_content 차이점 (0) | 2021.07.12 |
| [Android] 안드로이드 인텐트 다른 액티비티로 이동 및 데이터를 전달 (0) | 2021.07.10 |
| [Android] 안드로이드 위젯 (feat 텍스트뷰, 버튼) (0) | 2021.06.29 |
| [Android] 안드로이드 액티비티와 생명주기 (0) | 2021.06.28 |